Czy wiesz, że ponad połowa Twoich potencjalnych klientów prawdopodobnie przegląda Twoją stronę na smartfonie, często w biegu, między jednym spotkaniem a drugim? Jeśli Twoja witryna na ich telefonie wygląda jak pomniejszona, nieczytelna wersja z komputera, właśnie straciłeś klienta.
Jako twórca stron internetowych widzę to na co dzień. Responsywność (RWD – Responsive Web Design) to już nie jest „miły dodatek”. To absolutny fundament, który decyduje o tym, czy Twoja firma w ogóle istnieje w świecie mobilnym. W tym artykule wyjaśnię Ci w prosty sposób, czym jest responsywność i dlaczego jest ona kluczowa dla Twojego sukcesu.
Czym tak naprawdę jest responsywna strona internetowa?
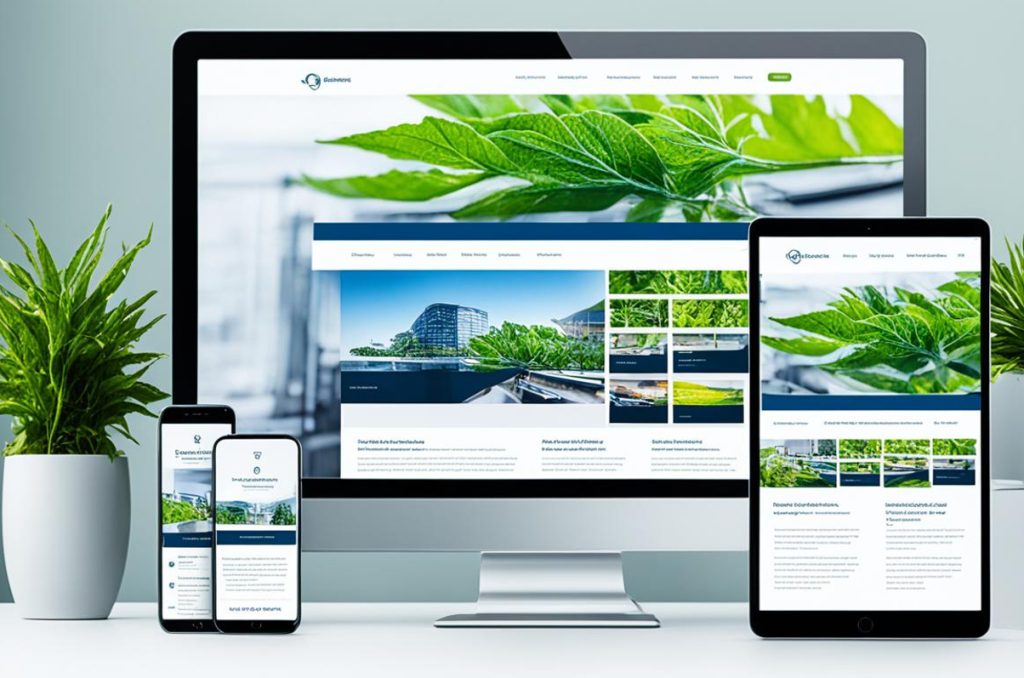
W najprostszych słowach responsywna strona internetowa to strona-kameleon. Automatycznie wykrywa, na jakim urządzeniu jest wyświetlana – czy to duży monitor, tablet czy smartfon – i inteligentnie dostosowuje swój wygląd, aby treść była zawsze czytelna i łatwa w obsłudze.
- Na komputerze zobaczysz szeroki układ z kilkoma kolumnami.
- Na tablecie te same elementy ułożą się w węższej formie.
- Na smartfonie menu zamieni się w ikonkę, a treść ułoży się w jedną, wygodną do przewijania kolumnę.
To wszystko dzieje się na tej samej stronie, pod tym samym adresem. Dlatego właśnie minimalistyczny design, z mniejszą ilością elementów, tak dobrze sprawdza się w projektowaniu responsywnym.
Dlaczego brak responsywności to cyfrowe samobójstwo?
Ignorowanie responsywności w dzisiejszych czasach to jak otwieranie sklepu bez drzwi wejściowych dla ponad połowy klientów. Oto kluczowe korzyści, które tracisz:
1. Lepsze doświadczenie użytkownika (UX)
Na responsywnej stronie użytkownik nie musi powiększać tekstu szczypaniem palców ani polować na malutkie przyciski. Wszystko jest podane „na tacy”. Zadowolony użytkownik zostaje dłużej i chętniej skorzysta z Twojej oferty. Sfrustrowany – wychodzi po trzech sekundach.
2. Wyższe pozycje w Google (Kluczowy czynnik SEO)
Google już od lat stosuje zasadę „mobile-first indexing”, która jest fundamentem nowoczesnej optymalizacji stron www. Oznacza to, że ocenia Twoją stronę głównie na podstawie jej wersji mobilnej. Jeśli Twoja witryna jest nieczytelna na smartfonie, Google uznaje ją za małowartościową i obniża jej ranking w wynikach wyszukiwania. Responsywność to jeden z najprostszych sposobów na zdobycie „dodatkowych punktów” u Google.
Moja zasada w NetKreacje: Każda strona, która opuszcza moje „studio”, jest w 100% responsywna. Nie ma tu miejsca na kompromisy. Traktuję to jako absolutny standard tak jak pasy bezpieczeństwa w samochodzie.
Jak sprawdzić, czy Twoja strona jest responsywna?
Nie musisz być ekspertem. Oto dwa proste testy:
- Test „ściskania okna”: Otwórz swoją stronę na komputerze. Złap za prawą krawędź okna przeglądarki i zacznij je powoli zwężać. Obserwuj, co się dzieje z treścią. Czy elementy płynnie się przesuwają i dostosowują, czy po prostu zostają „ucięte”?
- Oficjalny test Google: Wejdź na darmowe narzędzie Google „Test optymalizacji mobilnej” i wklej adres swojej strony. W kilka sekund otrzymasz jasną odpowiedź.
Podsumowanie: Responsywność to nie opcja, to standard
W świecie, w którym smartfon stał się głównym narzędziem dostępu do internetu, responsywna strona internetowa jest absolutną koniecznością. To inwestycja w zadowolenie klientów, widoczność w Google i profesjonalny wizerunek Twojej firmy.
Chcesz mieć pewność, że Twoja strona będzie wyglądać i działać perfekcyjnie na każdym urządzeniu? Zapoznaj się z moją ofertą tworzenia stron internetowych lub skontaktuj się ze mną, aby omówić Twój projekt.